How to deploy flutter web apps to firebase hosting in 3 mins 🚀
Flutter Web + Firebase Hosting
Outlines
What's firebase & firebase hosting ?
Tools & Requirements
Configure firebase web project
Build and Deploy
What's firebase & firebase hosting ?
Introduction
Since March 2021, flutter web is in the stable channel. As for backend solution that fits well with flutter, firebase appear to be the most suitable solution.
Firebase is a BaaS (Backend as a Service) solution that is actually part of GCP (Google Cloud Platform) services. It helps developers to speed up their backend developement process with less efforts by various tools and features. Firebase have many features amongst which Firebase Hosting
With the basic Spark Plan, Firebase hosting allows you to deploy your web apps in one command (Thank to firebase CLI) on SSD storage servers for 24/7 access all over the world with custom domain name and SSL certificate included.
In the next sections of this article, we are going to to setup and deploy a flutter web app on firebase Hosting.
Leeroy Jenkins...... Let's Go 🚀🚀🚀
Before we start
There are some tools that are required in order to complete this deployment.
Active Google Account
Node JS: This will help us to install the firebase CLI. You can get it from the node js official website . To make sure it has been well installed, execute the following command
$ node --versionIf everything is Ok, you will be able to see the version of nodejs that you have just installed.
Firebase CLI: Install the Firebase CLI tools by executing the following command:
$ npm install -g firebase-tools
- Ready to deploy flutter & firebase project: Get your flutter project ready to be deployed. If you dont have one, you can get one there github.com/baimamboukar/voting_system_app
We are all set ! Let's move 🚀
Configure firebase in the flutter web project
Initialise Firebase Open your main.dart file and modify the void main( ){ } function like so:
void main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); runApp(MyApp()); }You will nedd to login to firebase with your google account. Execute below command to do so
firebase login
- Then, open your terminal in the the web directory of your flutter project. Once there, execute the command:
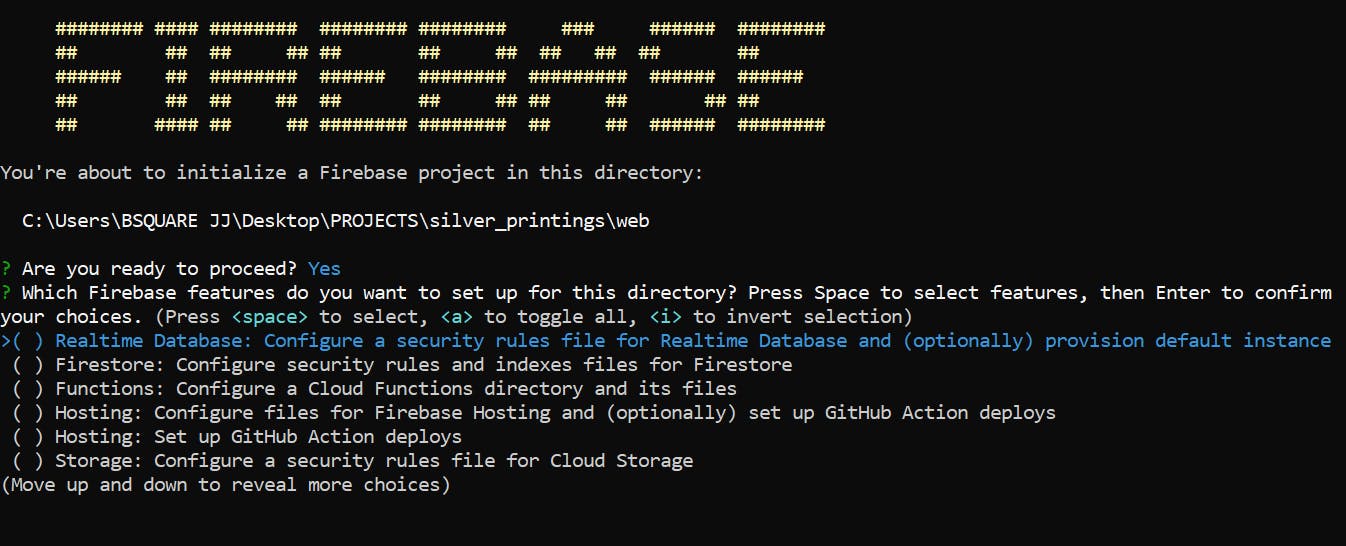
firebase init
After that you will see this option screen.

Chose the different firebase features you would like to use in your project and continue.
- Almost there! Now it we are going to build the flutter web project by executing this command
flutter build web
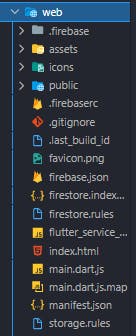
After sucessfully built , you will see a folder called web inside your projects root directory, in the build folder.

Finally, ready to deploy ☺
You will have to run these commands inside the new directory
firebase use --add
You will be required to select the firebase project on which you want to deploy the actual app
To deploy complete the deployment, just run the command below
firebase deploy only --hosting
🎉🎉🎉🎉🎉🎉Congratulations, your app has been deployed
Thank for reading 💯💯💯
Let's connect ☺
- Twitter => twitter.com/Baimamjj
- Github => github.com/baimamboukar
- LinkedIn => linkedin.com/in/baimamboukar